Purcell was in the process of developing their newest product, a smart inhaler, and needed an effective way to inform the public about it and to build their user base.
A sleek and product-focused desktop/mobile website that introduces users to Purcell and their upcoming product.
Though the website has not been launched as of yet, success would be measured by the conversion rate of users who signed up for the waitlist or newsletter.
User Research
Information Architecture
Wireframing & Prototyping
Usability Testing
understanding the problem
This was my final project of my bootcamp, where I was matched with Purcell, a biotech company, who tasked us with redesigning their website.
Before designing, I always build a strong understanding of the problem and the problem space by gathering as much information as possible. I do this by channeling my inner Sherlock Holmes and asking as many questions as needed.
Sleek and minimalist
Technology-forward
Product focused
Inhaler users, investors, clinicians, interested individuals
A focus on the younger generations
Company needs to grow their user base before product launch.
Company needs a way to connect and communicate with users.
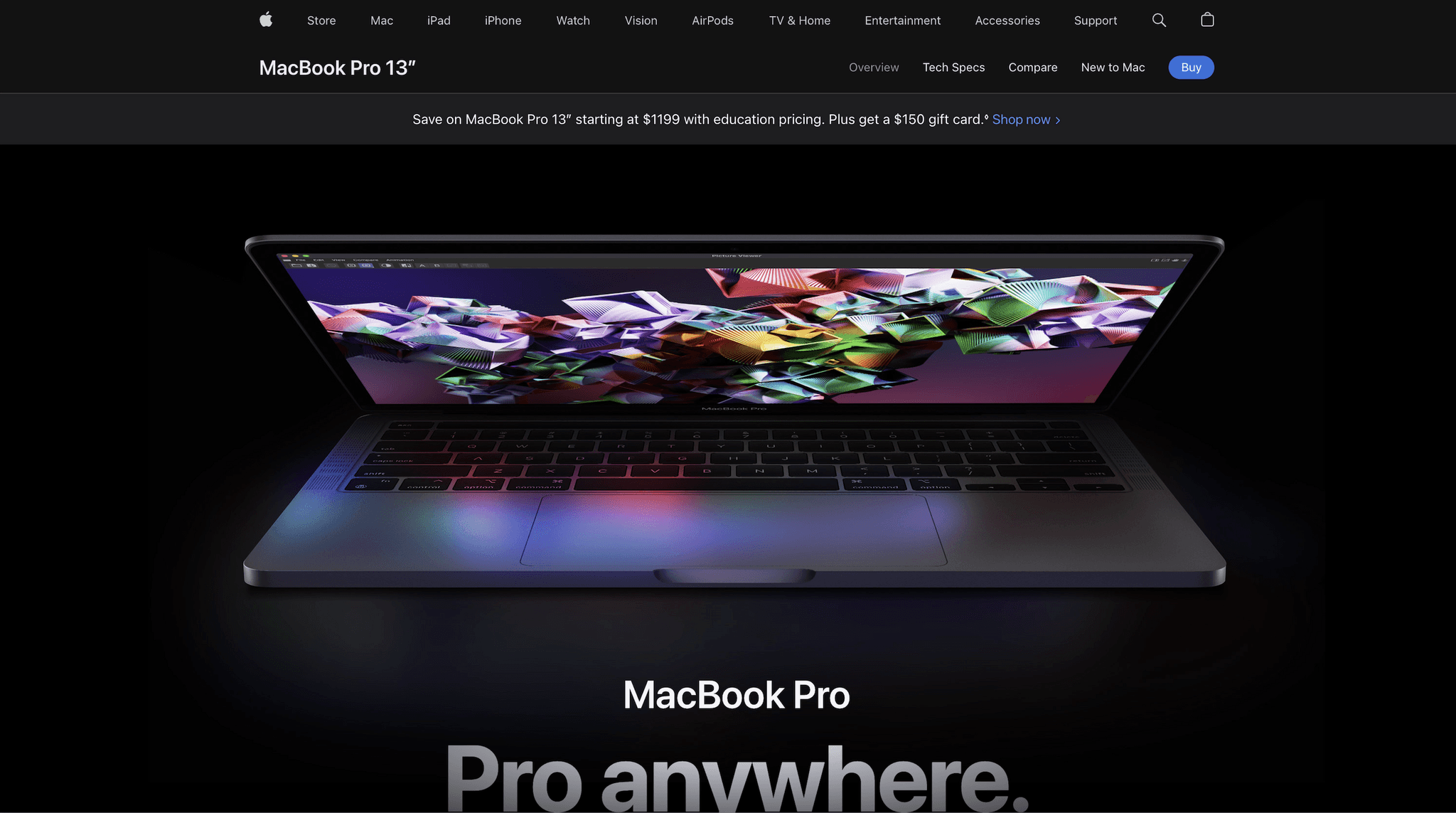
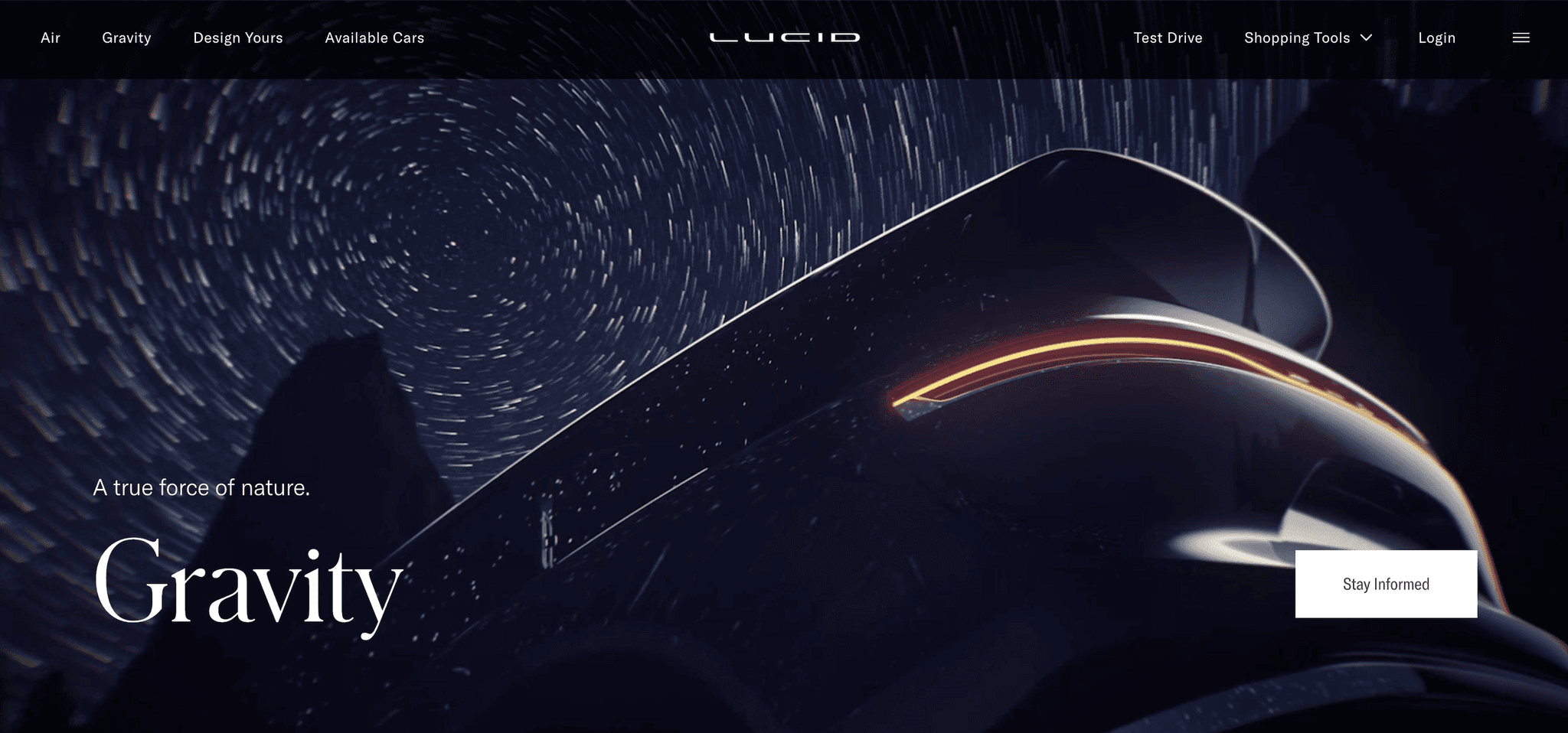
We took a look at websites of both smart inhaler and technology-forward companies.
The quintessential biotech website was very information-dense and not very visually appealing.
The technology-focused sites emphasized strong visual design and stunning animation to grab the user's attention and curiosity.
Our goal? To stray away from the traditional biotech websites and emulate the dynamic energy of Apple.
project vision
Create desktop and mobile version
Sleek and modern website
A way for users to sign up for waitlist and newsletter
Establish and build user base
Develop line of communication between company & users
Generate excitement about upcoming product
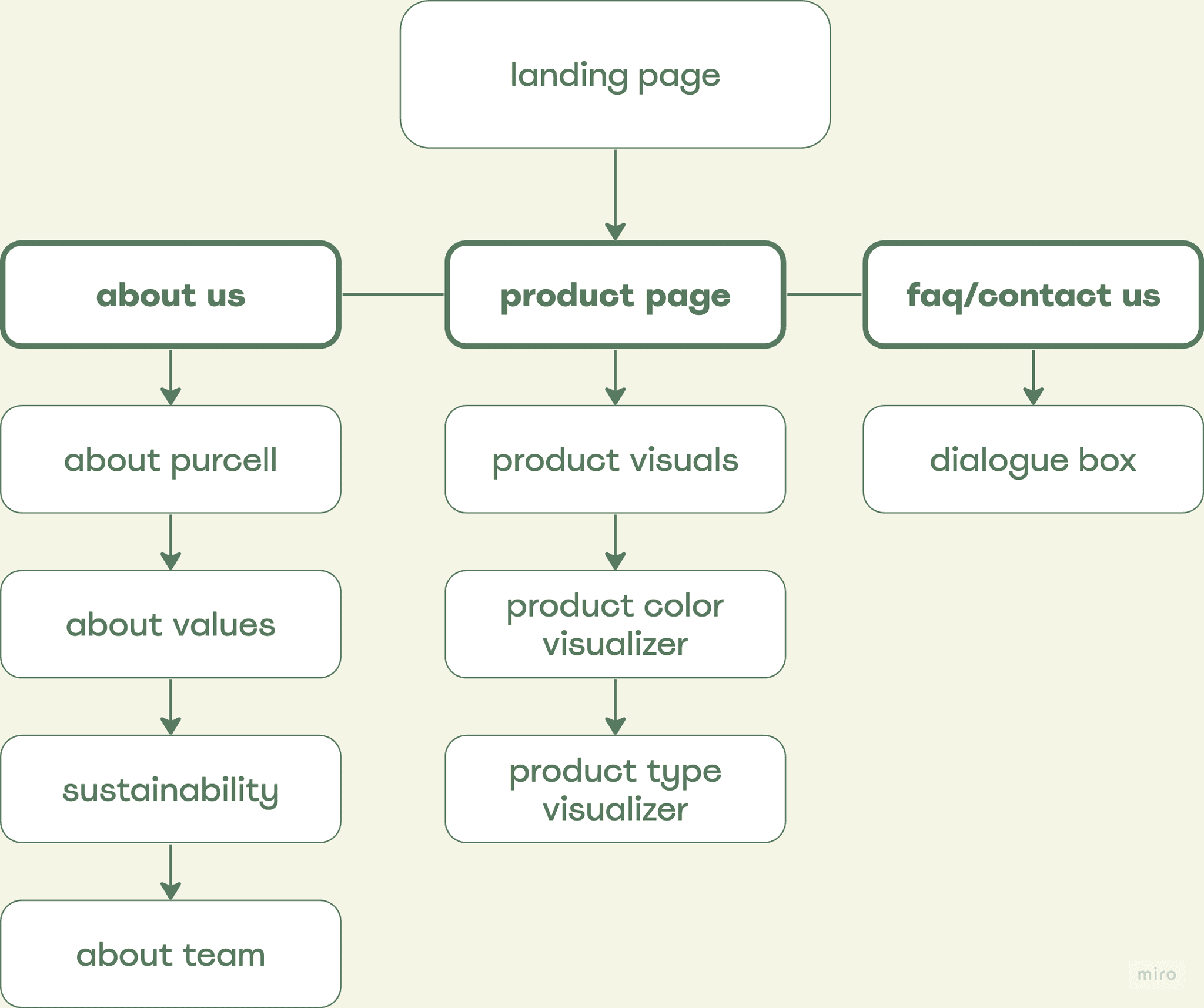
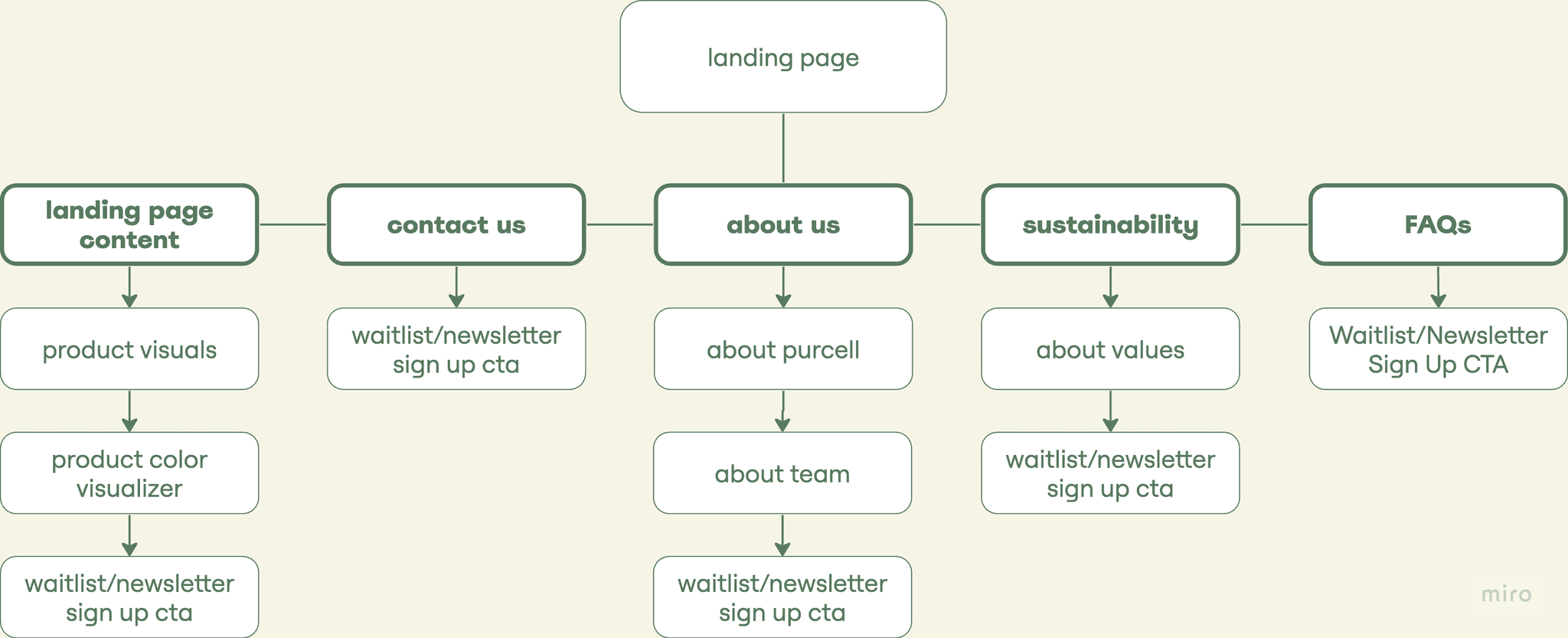
information architecture
Slideshow of initial and final version of sitemap
putting pen to paper

the uphill battle
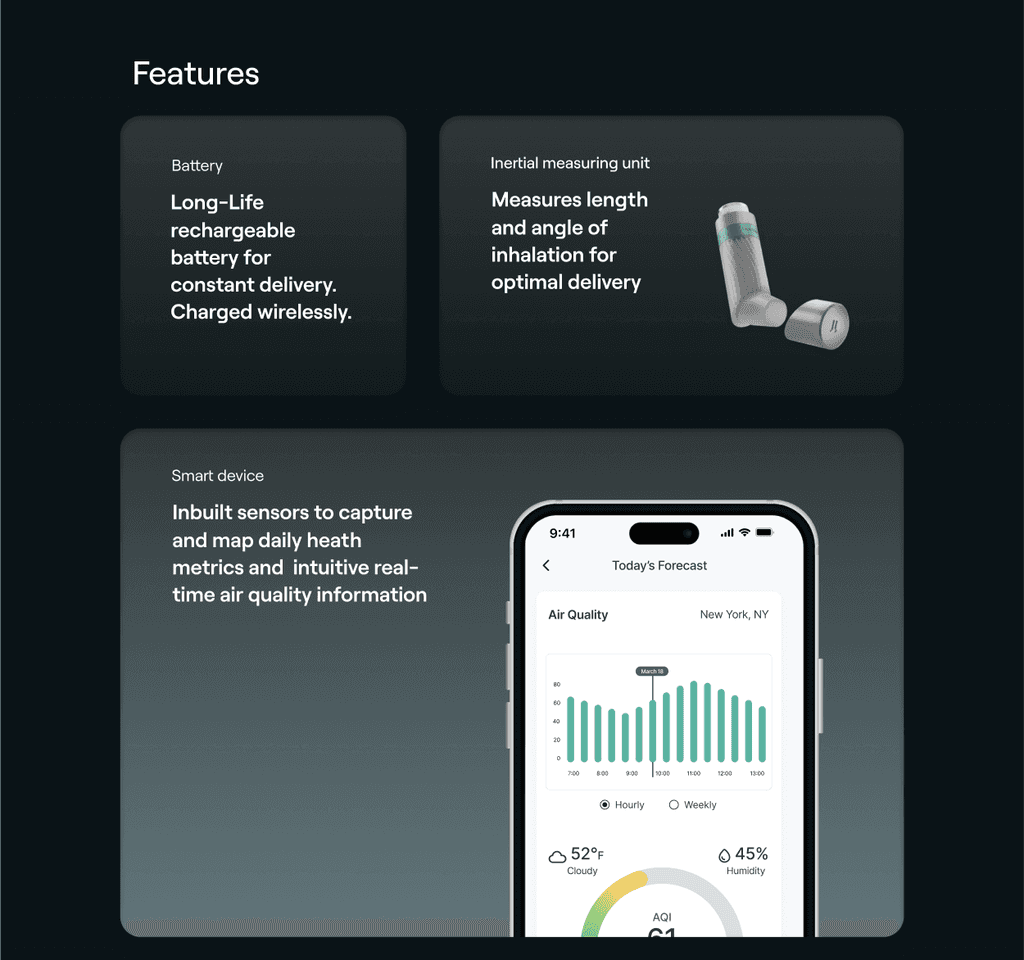
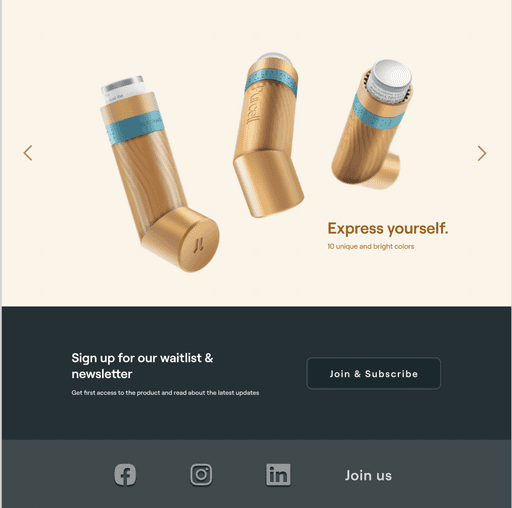
Creating a product-focused landing page with a handful of product images and videos
Prototyping a dynamic landing page with Figma's limited prototyping features
I got creative! I did as much as I could with what was given to me through in-depth research, brainstorming sessions, and more.
A basic walkthrough of how I used Figma's Smart Animate
final design walkthrough
Woo woo! We finally finished up the project. In this final design walkthrough, I'll be mentioning some revisions made based on insights found during our two rounds of usability testing.
Dynamic scrolling and parallax animations were implemented with the help of Smart Animate.
User feedback responded to a page that was concise and to the point. We made sure that every section on the page had a purpose.
Each section is placed in a specific order to first introduce users to the product, then provide more details as they keep scrolling.
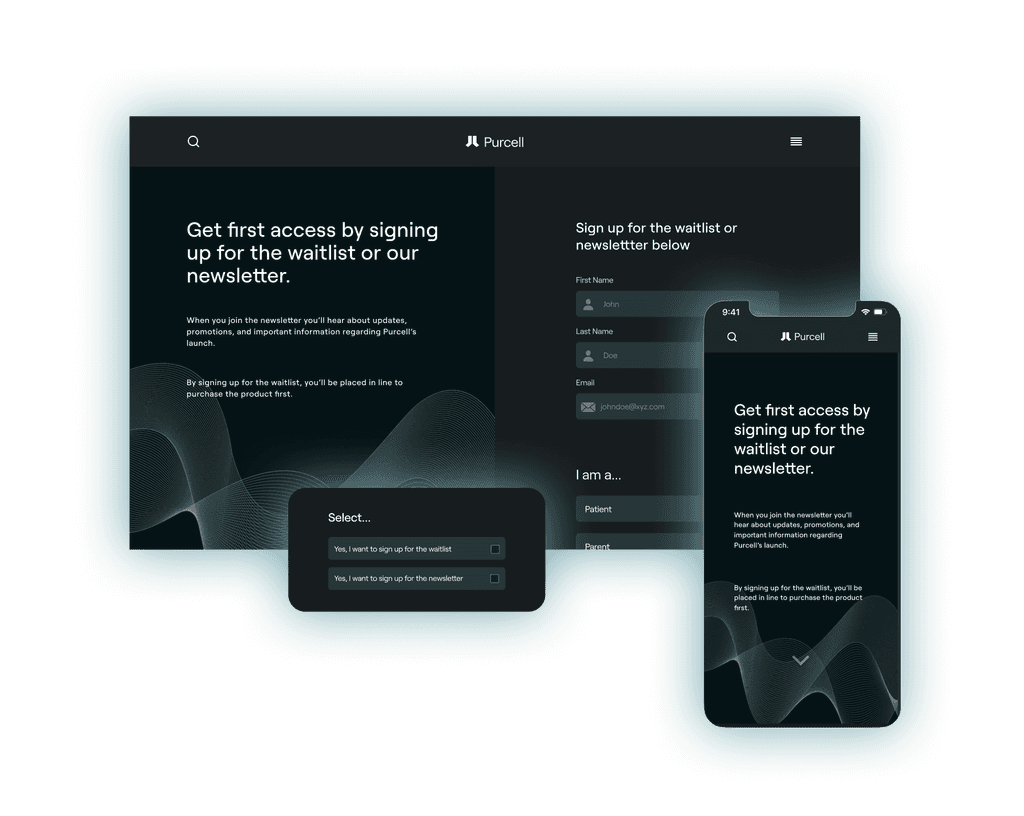
At the end (hopefully when they're in love with the product), we hit them with the CTA to sign up for our waitlist.
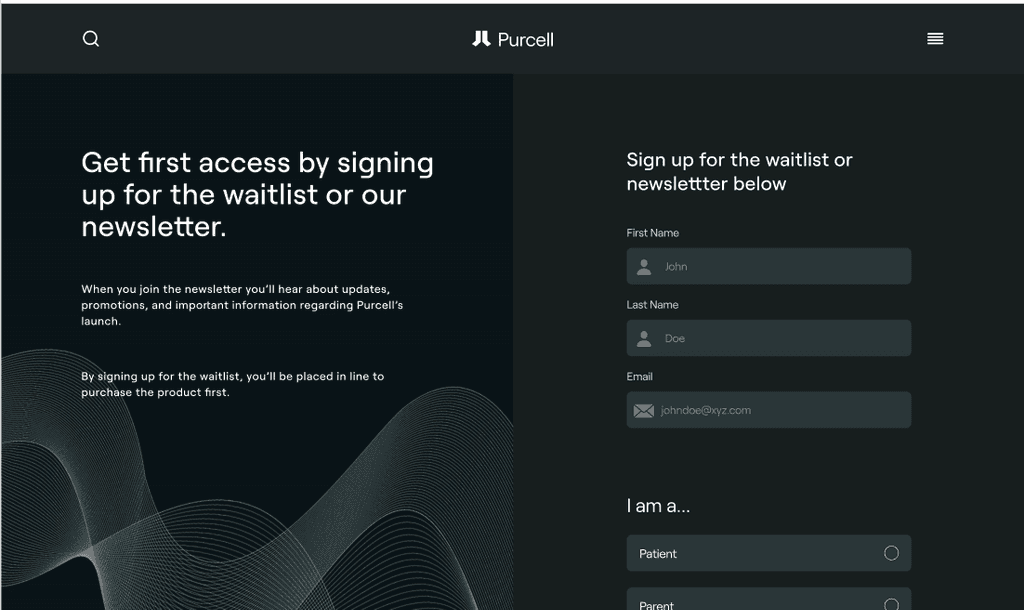
We combined the sign-up flow for the waitlist and newsletter after most users mentioned putting in their information twice was too tedious.
It was also important to users that they are fully aware of what they're signing up for before they give their information to us.
We implemented a split screen so that users could refer back to the waitlist and newsletter details simultaneously.
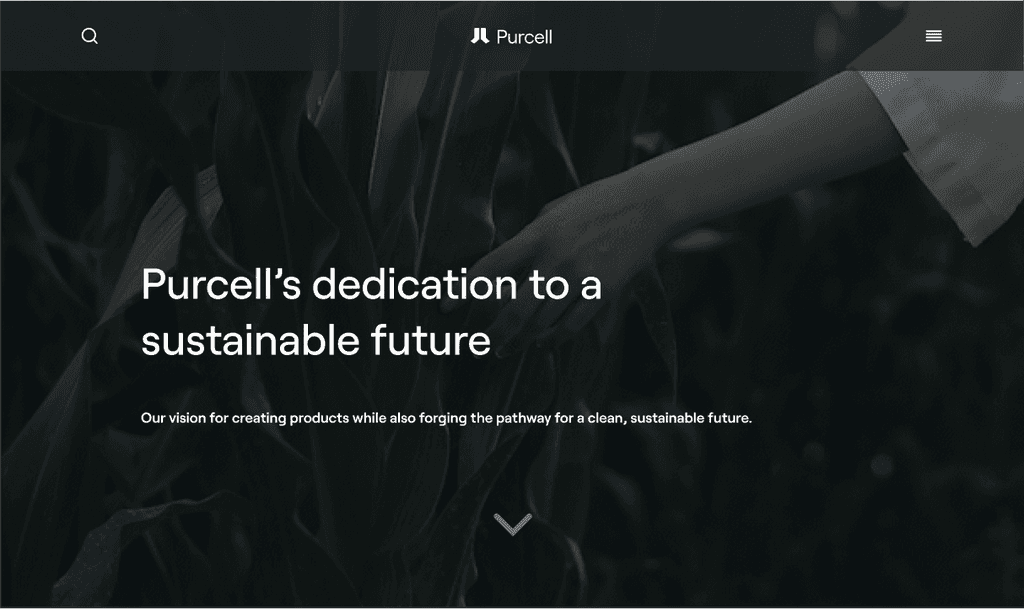
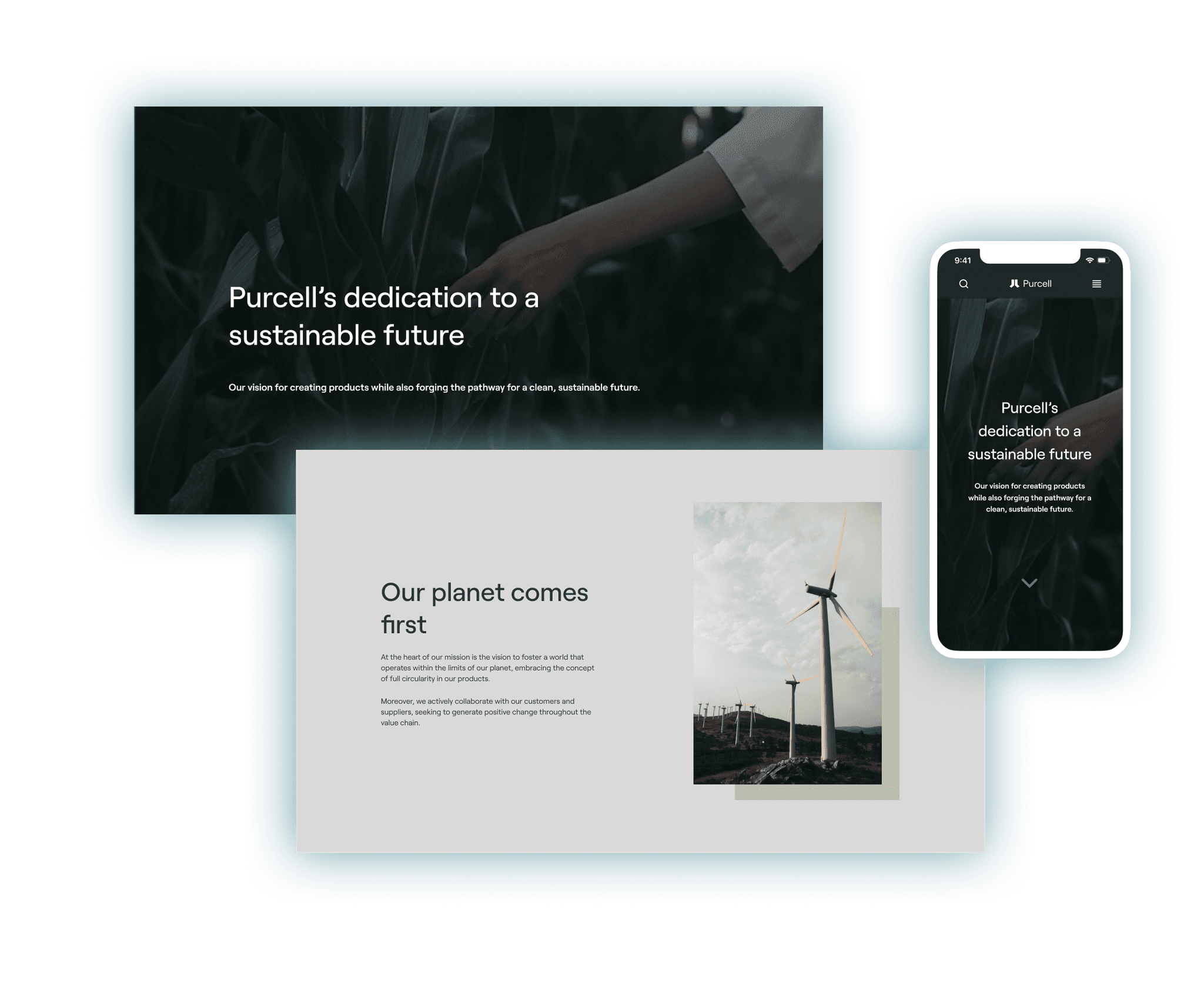
Because the company didn't have defined values yet, we decided to prioritize their sustainability page.
I wanted to keep the same aesthetic of the landing page, so I implemented some scroll animations.
Make sure you're in full screen for the scrolling animations to work!