dew
team
Christine Park
(Solo Project)
role
UX Researcher,
Product Designer,
Visual Designer
duration
Nov '22 - May '23
6 months
The Problem
Even though there are numerous skincare resources available online, a lot of people still find it challenging to create effective skincare routines, understand their skin types/conditions, and learn how to properly nourish their skin.
The Solution
A beginner-friendly mobile app that utilizes machine learning to help users efficiently build a personalized skincare routine by recommending products based on their unique skin characteristics.
Success Metrics
If launched, success would be measured by the average time it takes users to create a routine, CSAT score, and number of downloads.
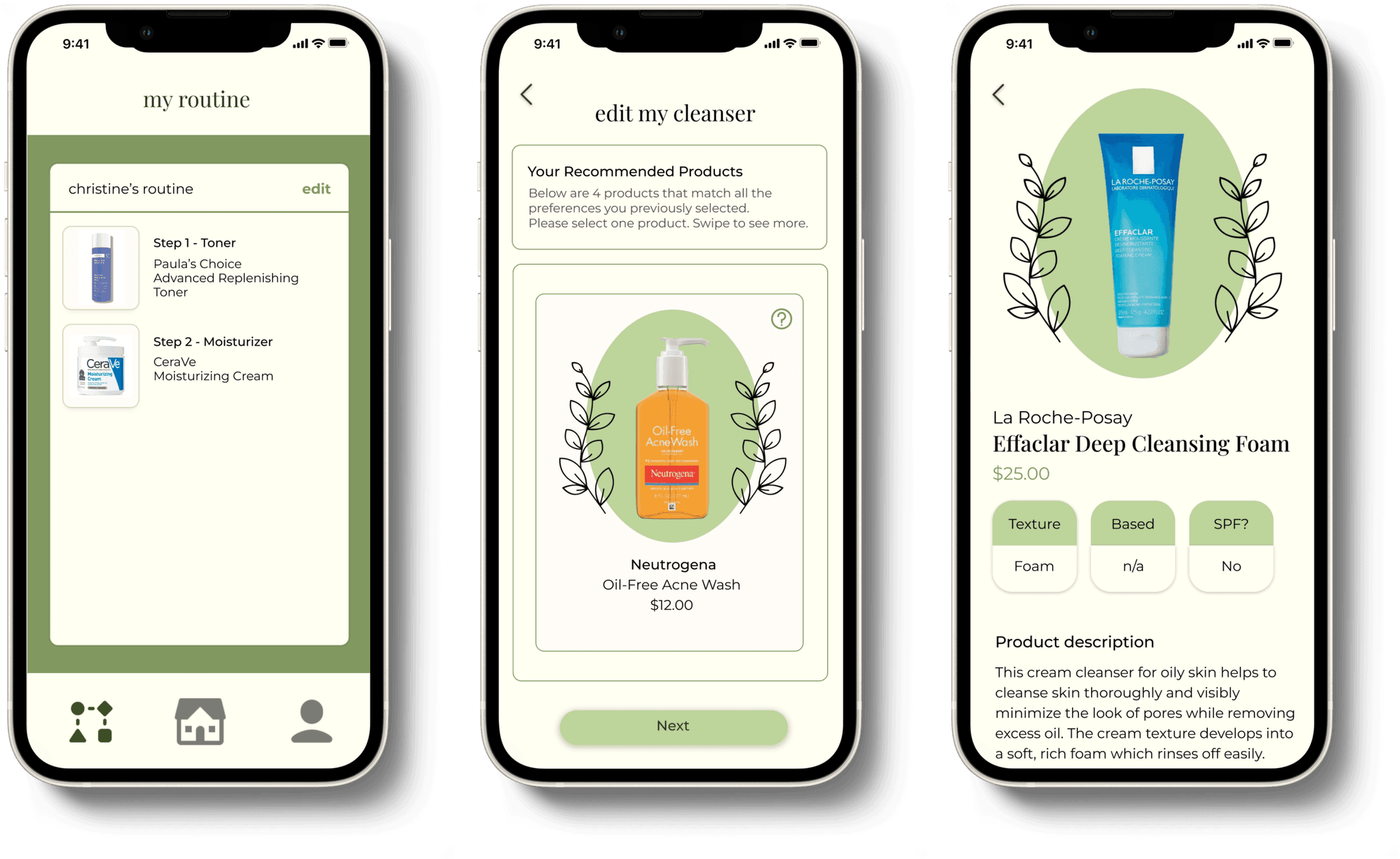
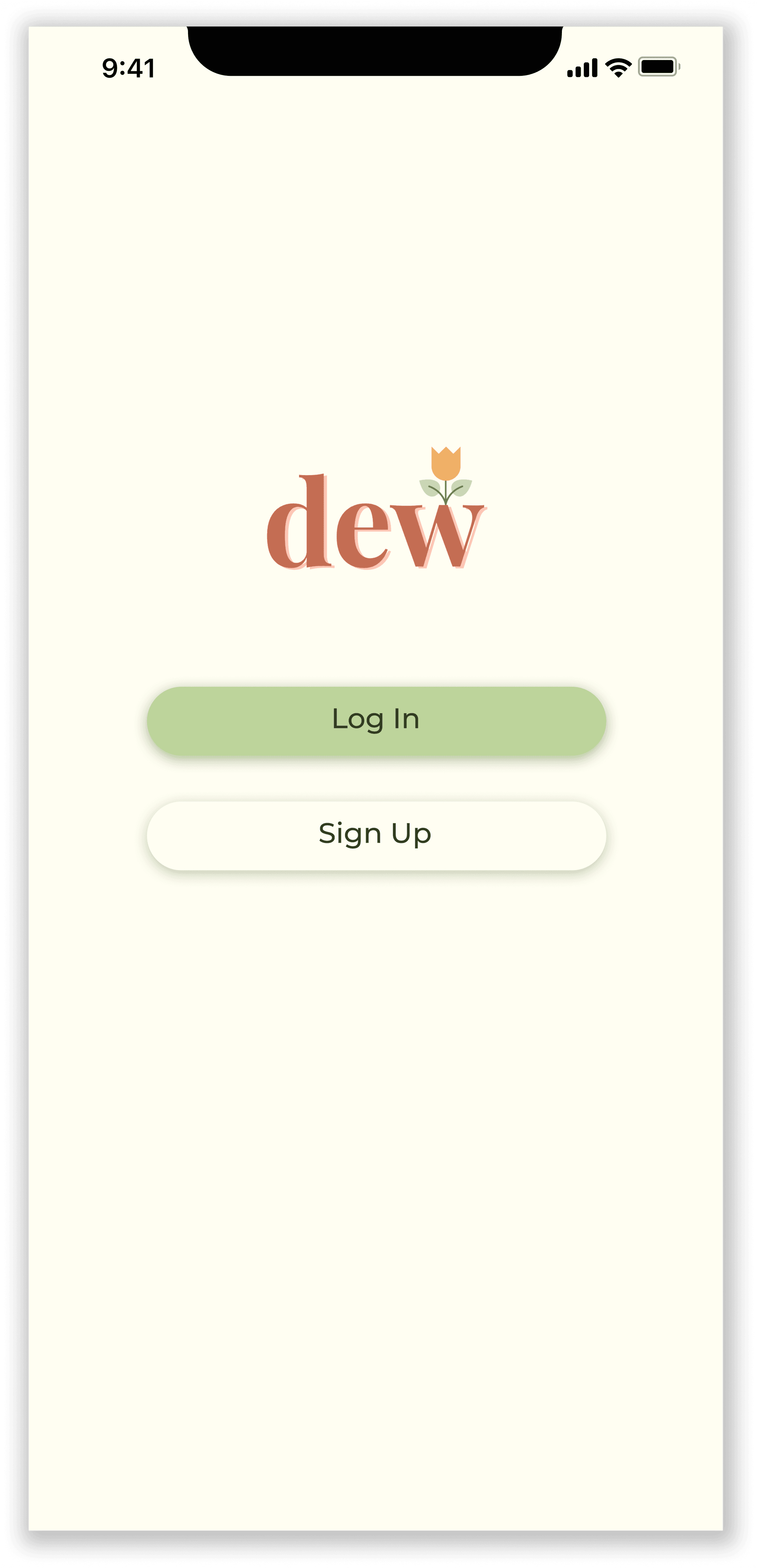
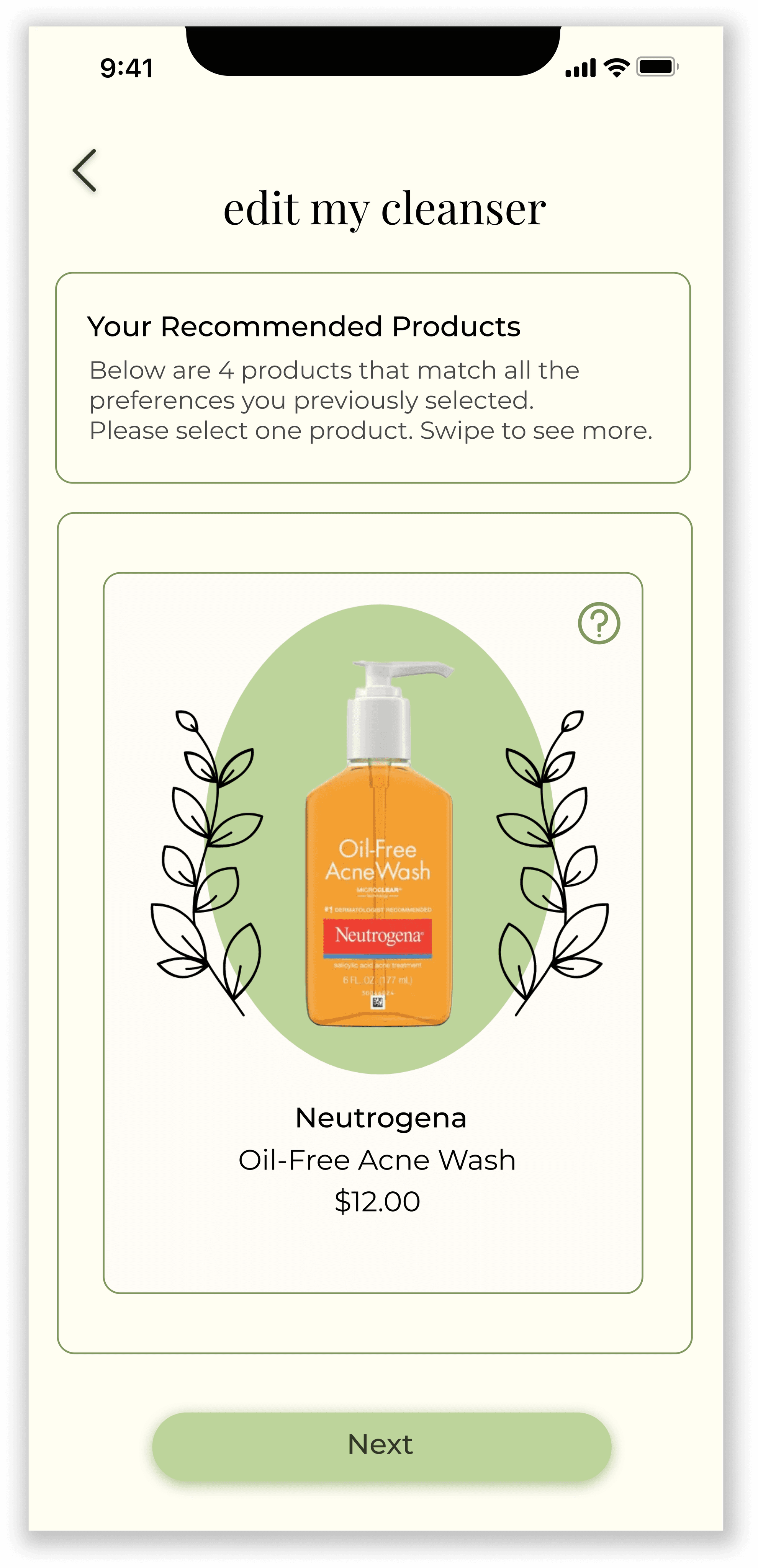
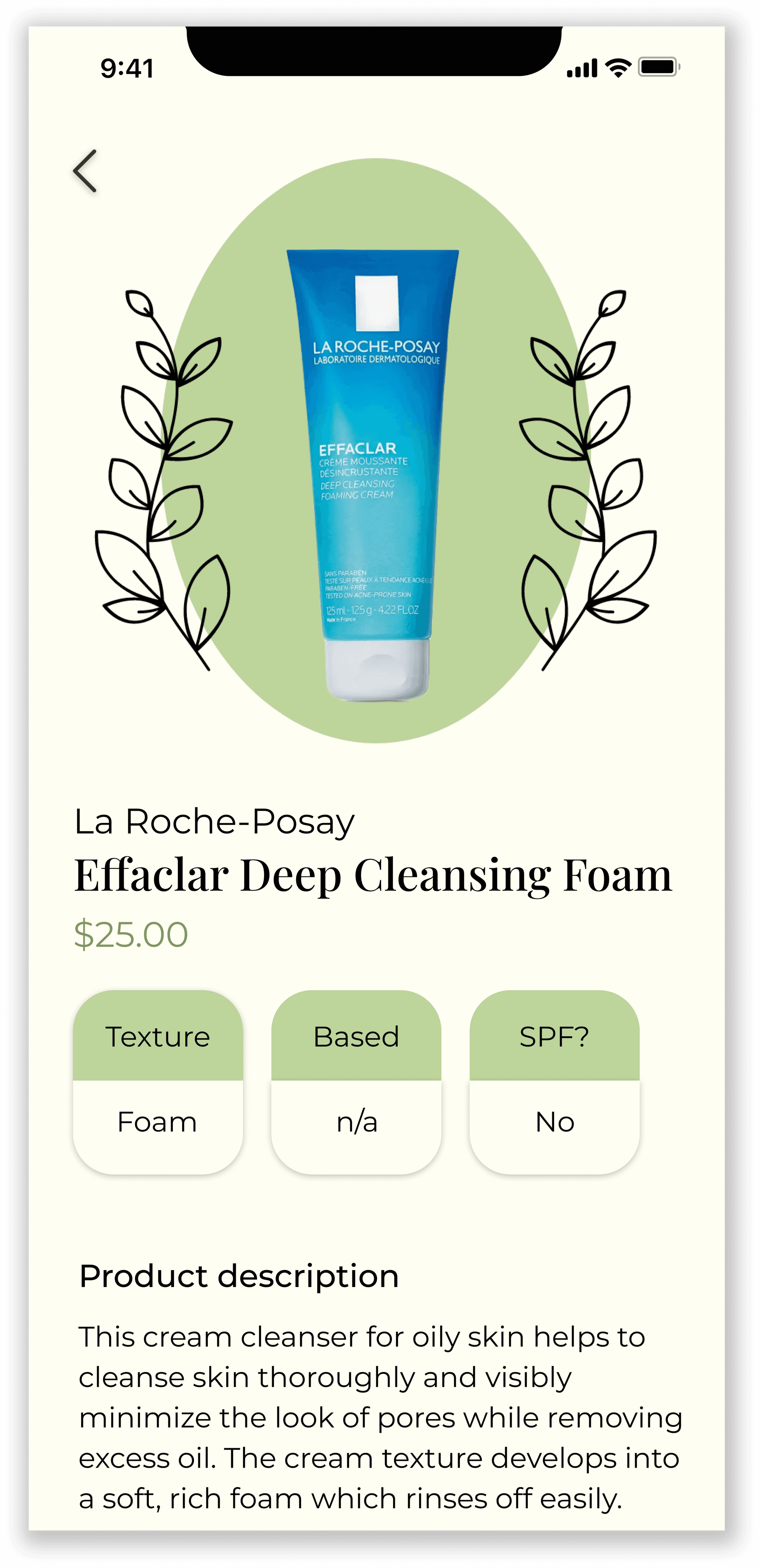
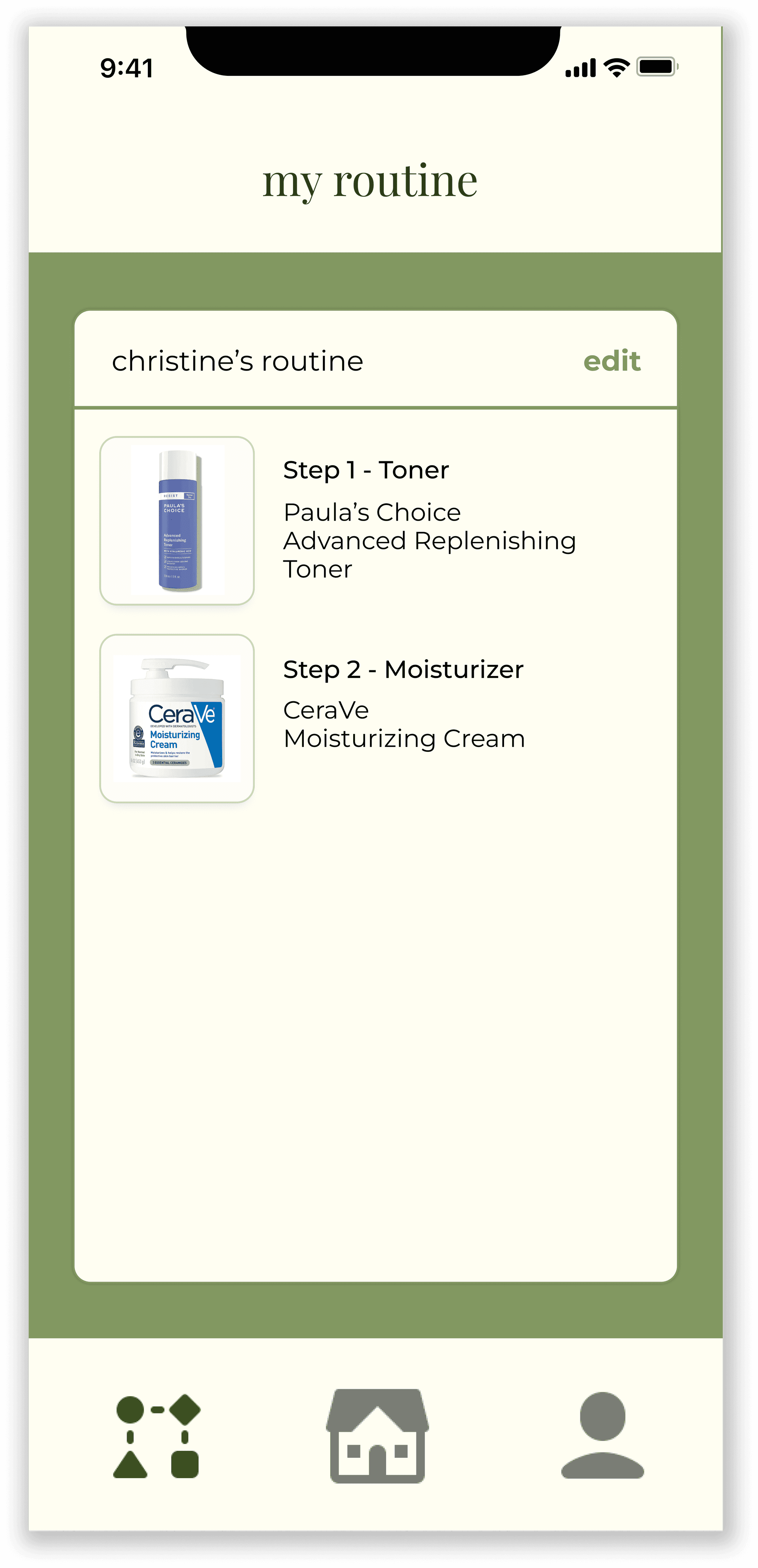
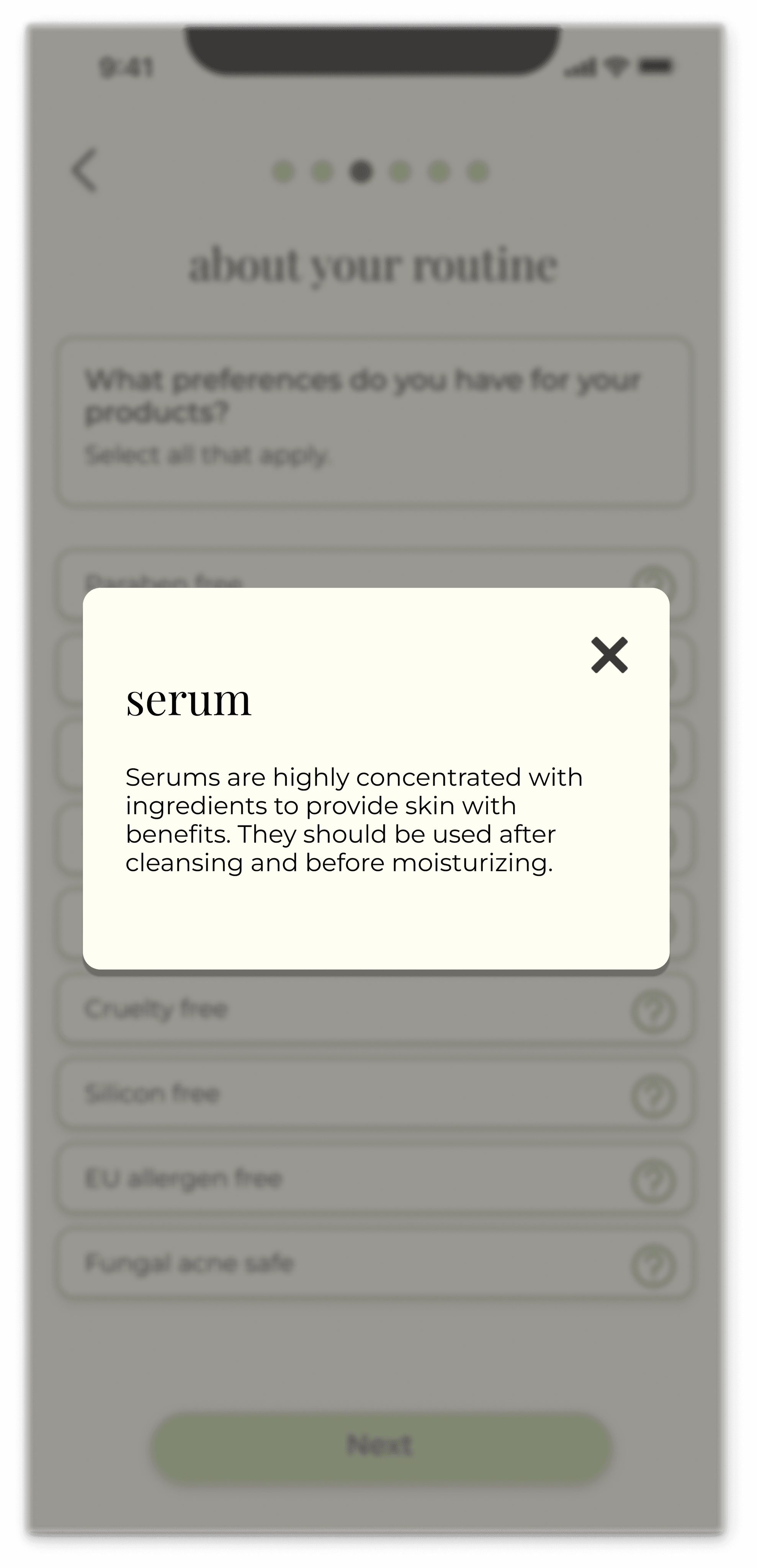
Quick Glance
Final hi-fidelity screens
the scope
Let's dew it…let's glow!
Skincare has always been a challenging topic for me. The terminology, the vast array of products, and the science behind it all make it incredibly daunting to sit down and learn everything.
Me after scrolling through hours of skincare TikTok videos
With this project, I aimed to explore why skincare is difficult for me and many others and come up with a solution that can help alleviate this issue.
research
Channeling my inner detective
Investigating skincare was like being a detective on a mission. With every step I took, I uncovered new clues that showed just how tricky it can be to get it right.
Clue #1
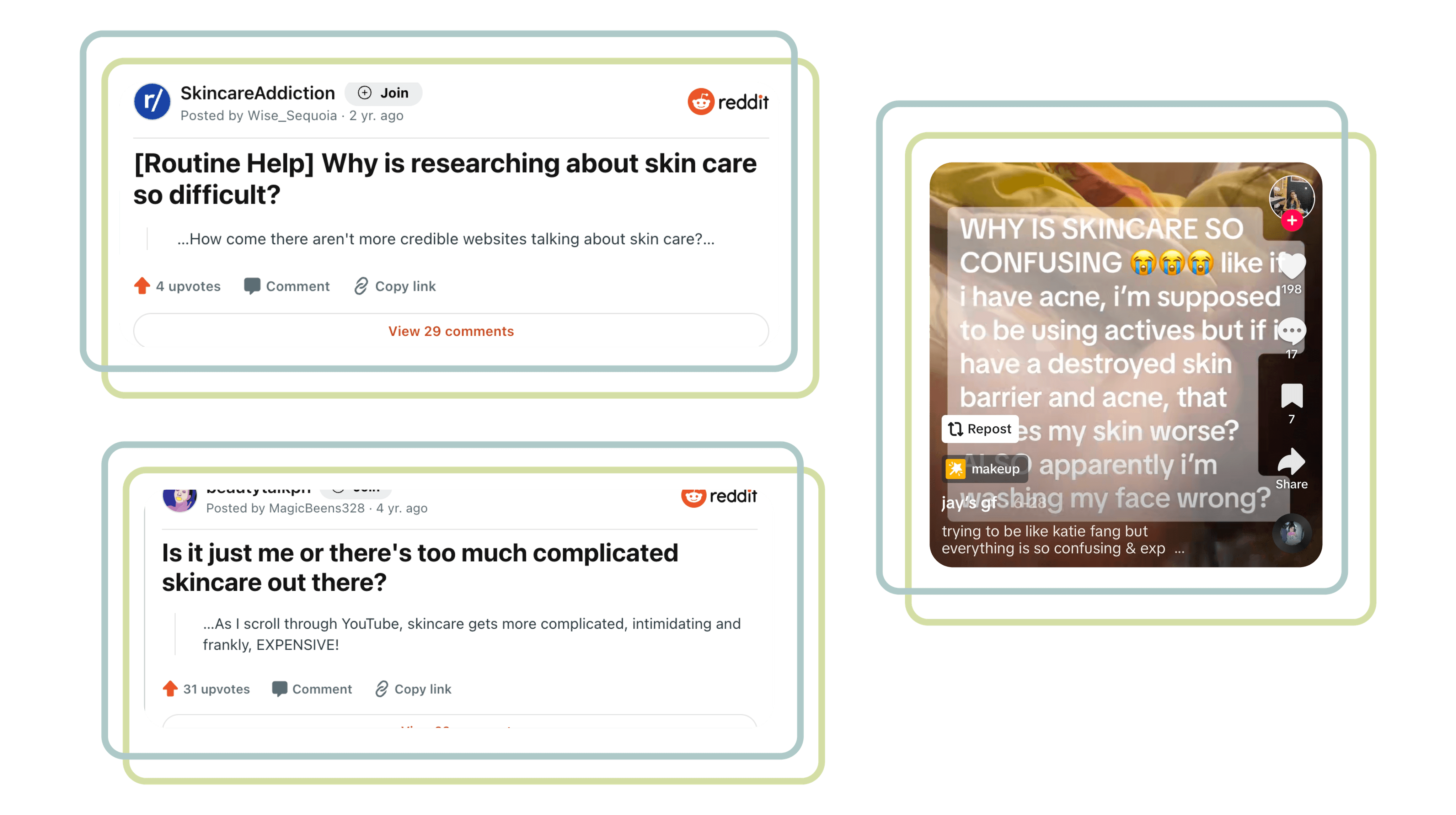
During my secondary research, it was clear people were frustrated about how complicated skincare could get. The more that you learn about it, more conflicting (?) information comes up.
Clue #2
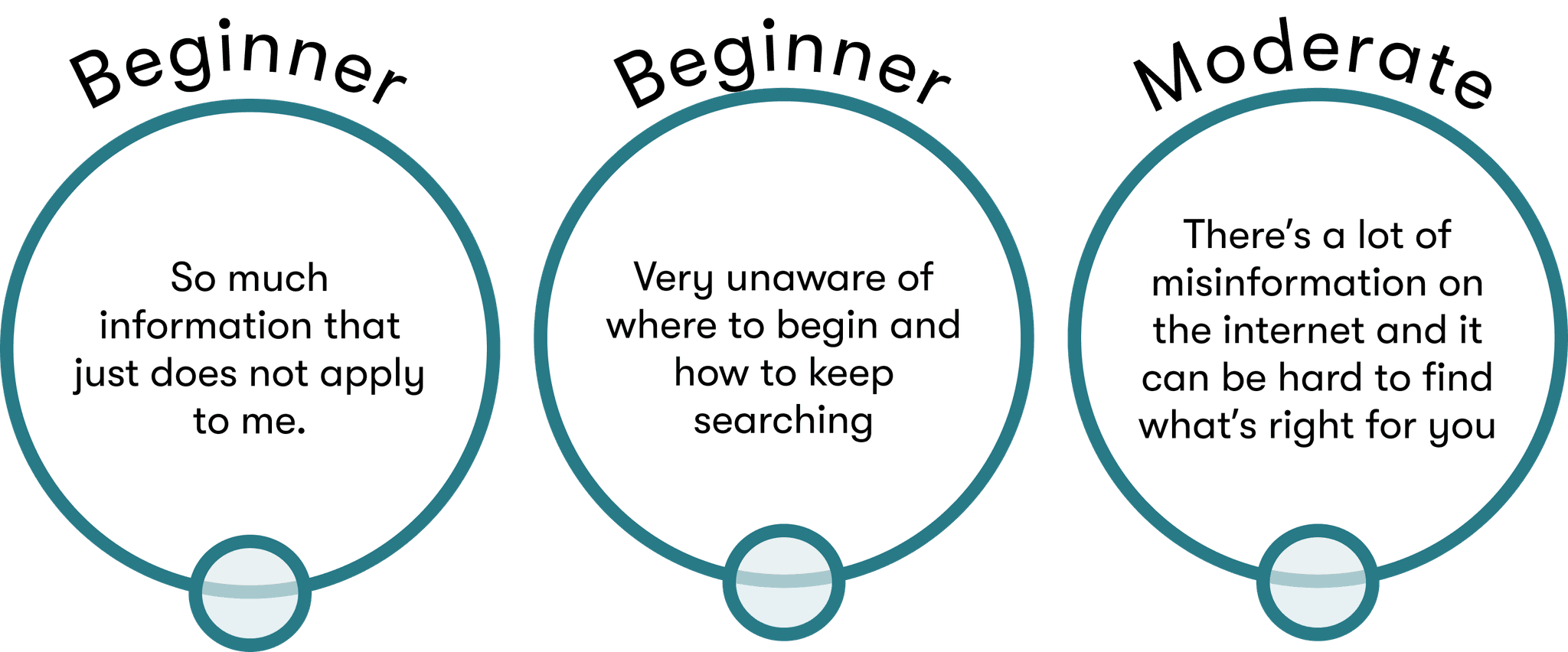
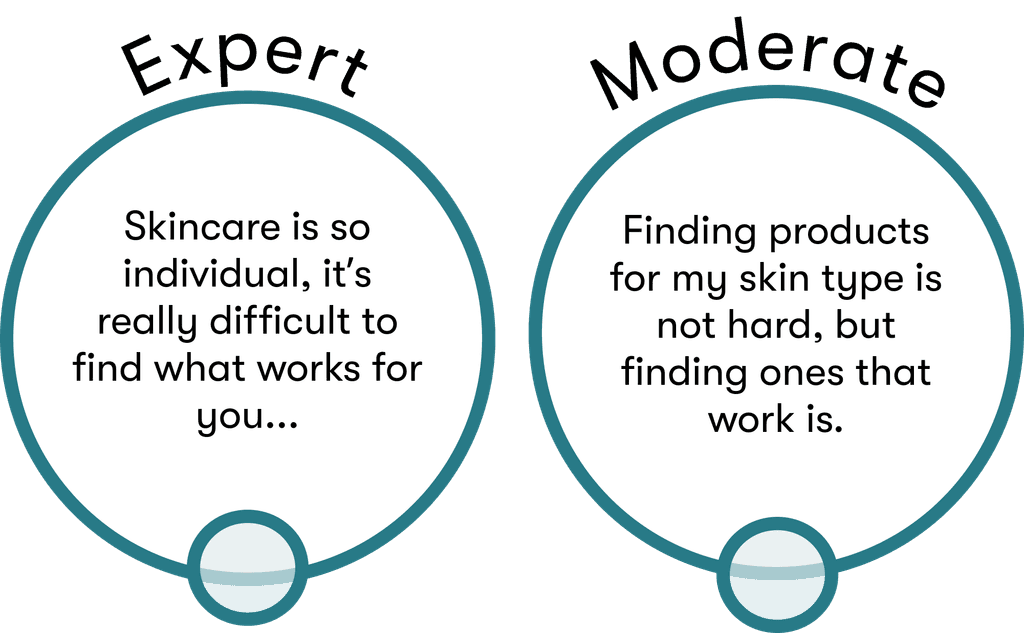
I continued my investigation by interviewing 5 individuals (2 beginners, 2 moderate-level, 1 expert).
Clue #3
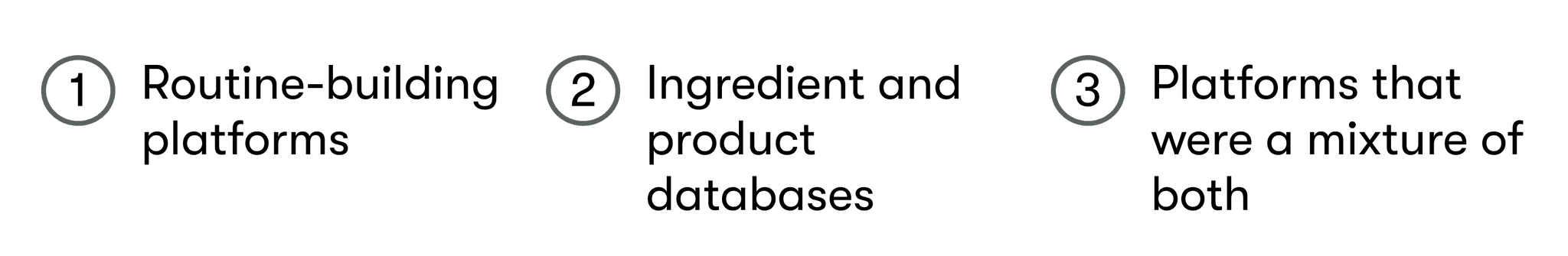
I concluded my investigation by conducting a competitive analysis to understand what the current solutions on the market were and to identify the reasons why people are still struggling even after using these resources. In found three main types of solutions:
I found that none of them were beginner-friendly or able to significantly reduce the time it takes to build a skincare routine. Although these platforms had some useful features, the learning curve was a bit high. I concluded that a combination of the best features from these solutions could potentially create a more effective and user-friendly solution.
Putting it all together
◎ insight 1
It is so time-consuming to sift through all of the reviews, tips, and other content found online.
◎ insight 2
Skincare is extremely individual and a game of trial and error. Many people either can’t afford or don’t have the time to dedicate to this process.
◎ insight 3
Misinformation and paid sponsorships make finding products that are genuinely "good" even more difficult.
ideation
How can we simplify this process for beginners to skincare?
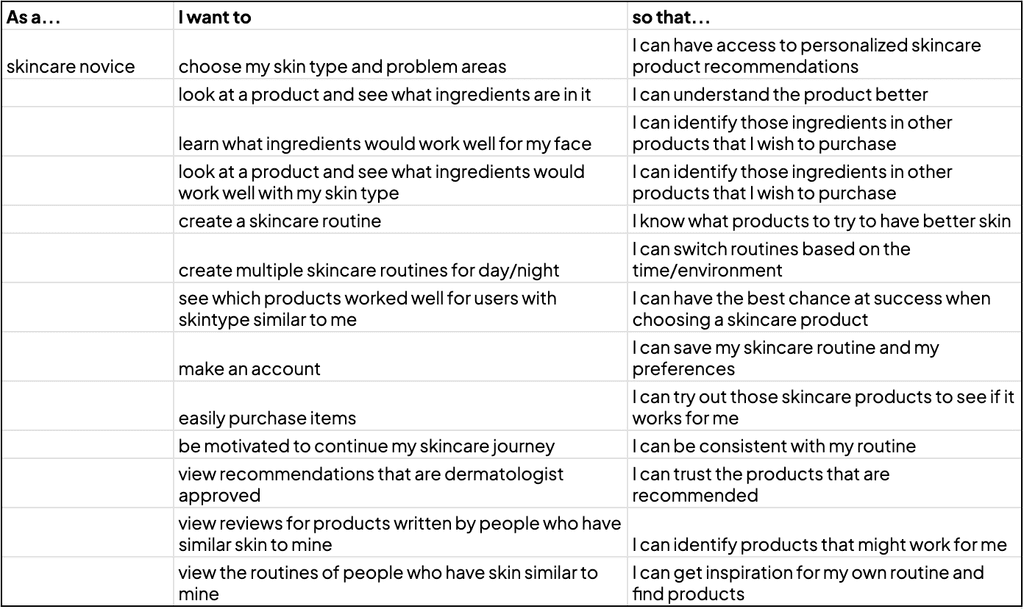
I moved onto crafting my solution. At this point, I had a strong understanding of what users needed to be successful. I put this into a list of user stories and reached my first challenge.
My First Challenge
It was challenging for me to limit the scope of the problem to something that was achievable. As this was my very first project, I was so excited about the endless possibilities of what I could accomplish. I was also inexperienced in grapsing how much time building certain experiences would take.
Organized user stories
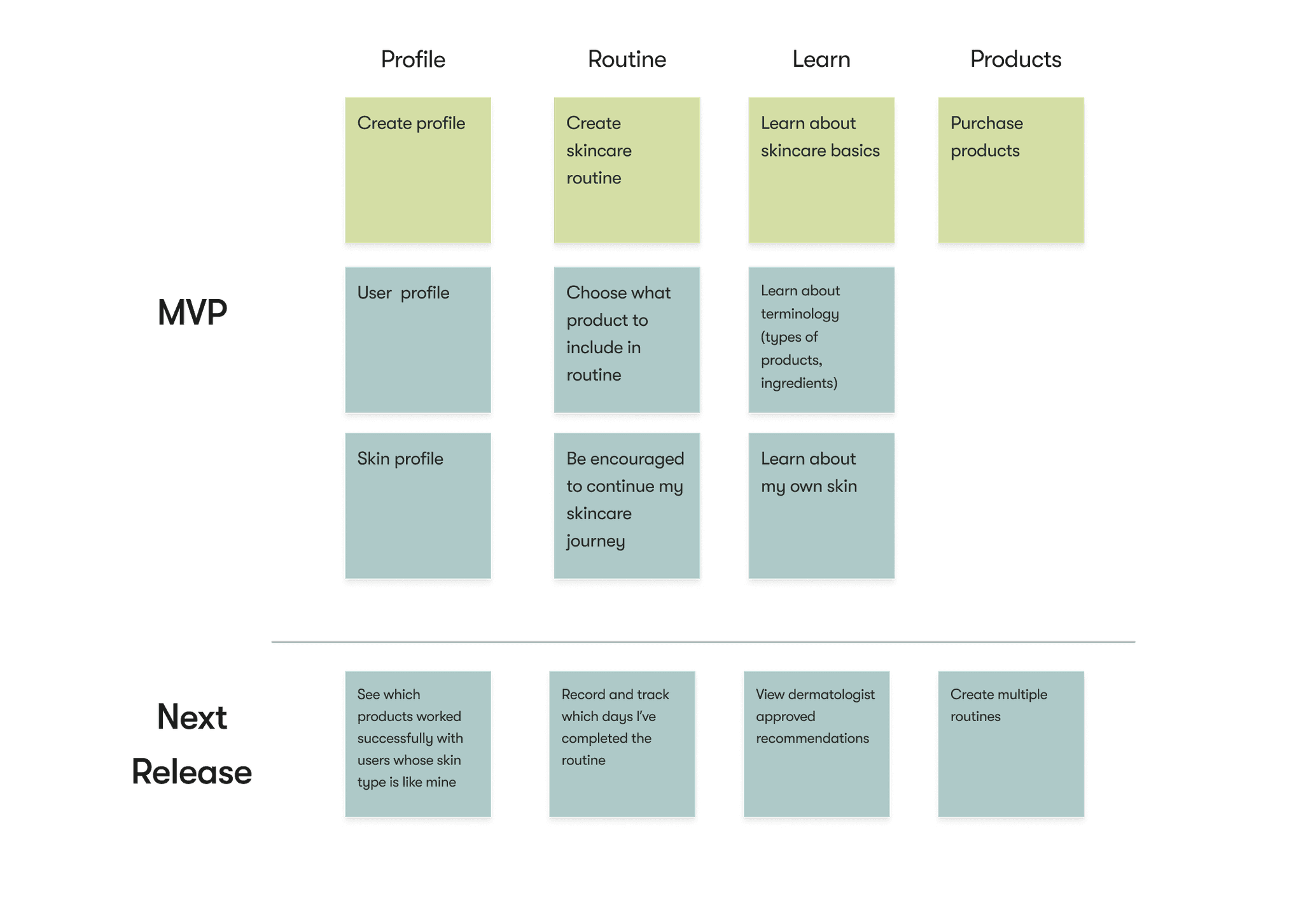
With guidance from my mentor and the MoSCoW prioritization framework, I revised and workshopped the solution statement repeatedly until it actually became an MVP that I could feasibly design.
In the end, I decided to include: Creating a profile, creating a personalized skincare routine, learning about skincare and my skin, and purchasing recommended products.
There were so many directions that I could have taken this solution, but I chose to focus on how we can make the trial and error process of skincare more efficient and create an experience that is user-friendly to all experience levels.
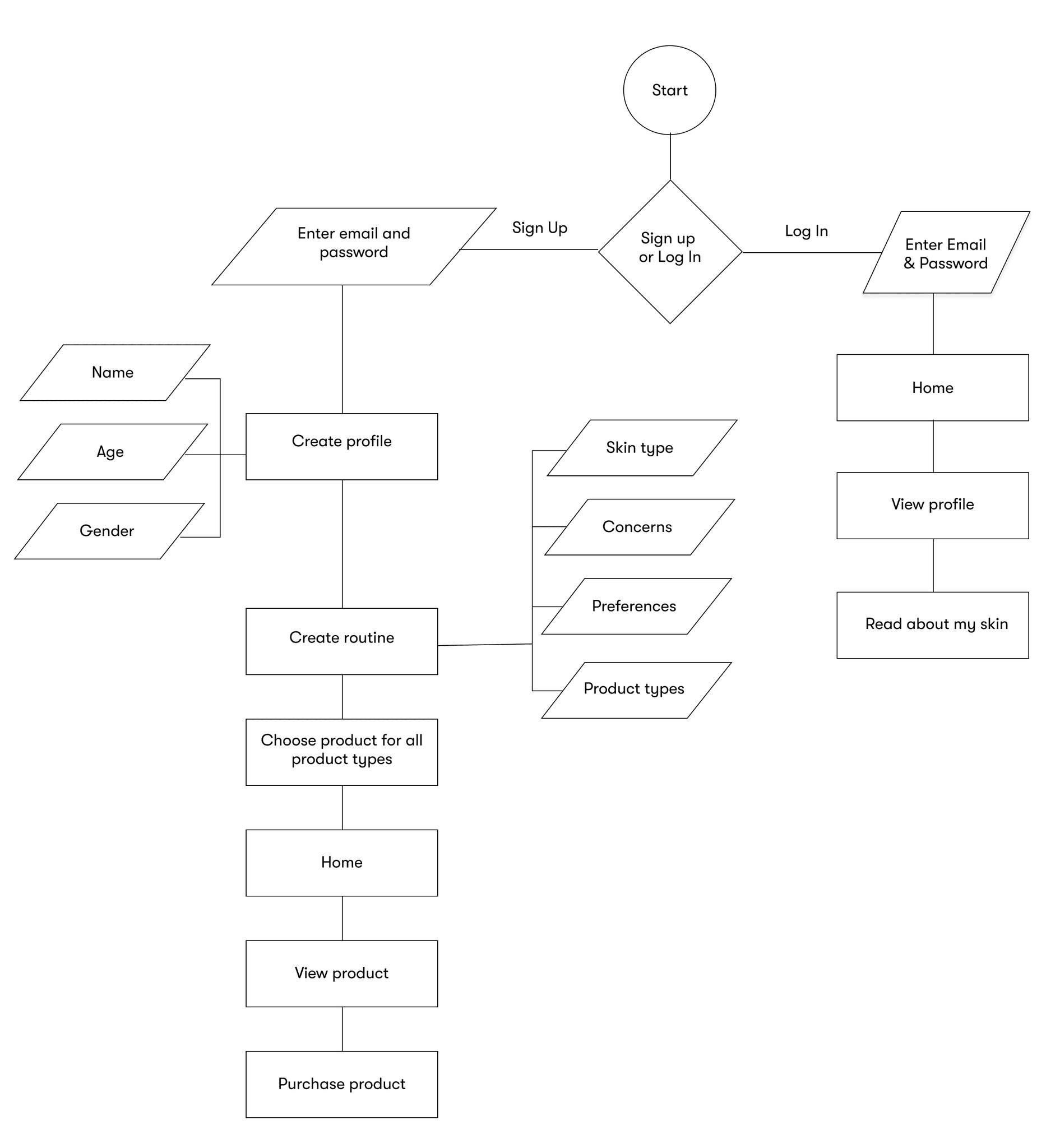
User flow
Next, I began to work on what a user’s journey through this solution would look like in the form of user flows. The main red routes that I thought of were: 1) A user signing up and creating a routine for the first time 2) A user signing in to view their routine
User flow version 1
design process
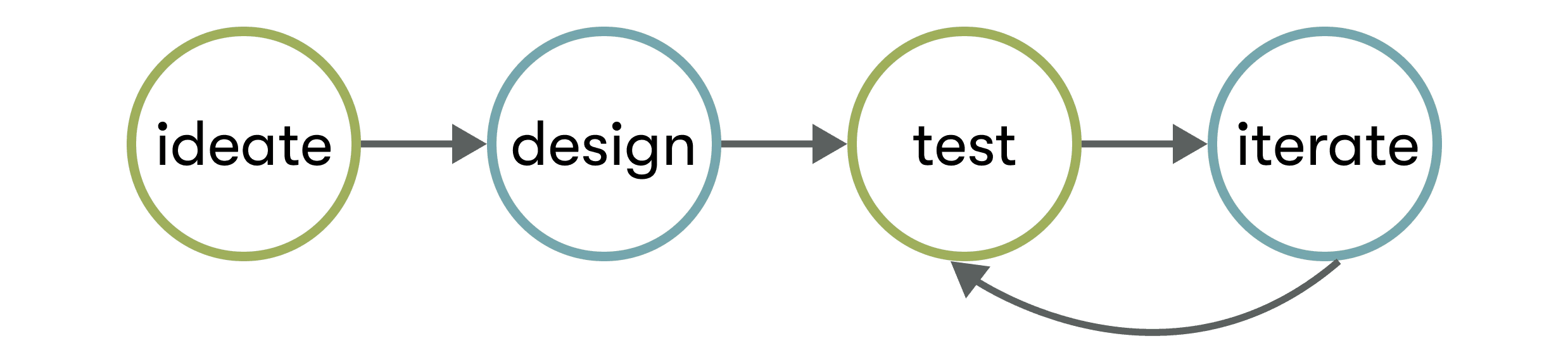
My design process
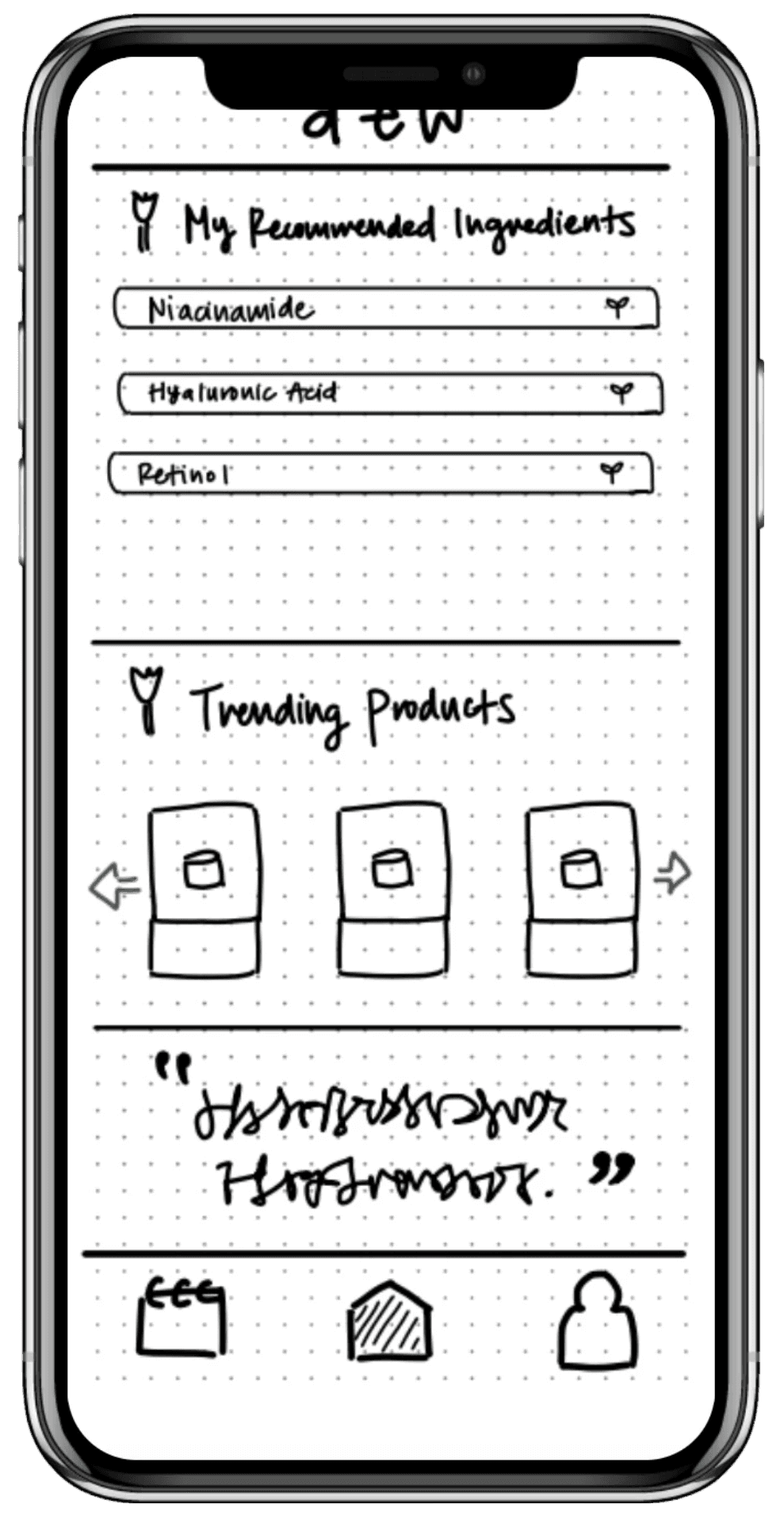
Building from the ground up — the low-fidelity prototype
Great! The next step involved drafting up designs for the solution.
Given that this platform had numerous significant features, I believed and was also taught that it was crucial for me to receive as much feedback as possible before moving onto the mid or high fidelity version. This is because catching issues and making changes earlier on in the design process would save a lot of time.
Most users weren't able to give a lot of strong feedback because, without the copy or other content, there wasn't much to comment on! I definitely gained insights from this round, but I concluded that a whole round of testing wasn't necessary.
What I Learned
◎ With experience comes the ability to discern whether or not to create a low, mid, or high fidelity prototype.
◎ You don't always have to create a low-fidelity or even mid-fidelity mockup. Oftentimes, in the real world, you won't have the time to do so.
Insight #1
Here we go again! And again! B)
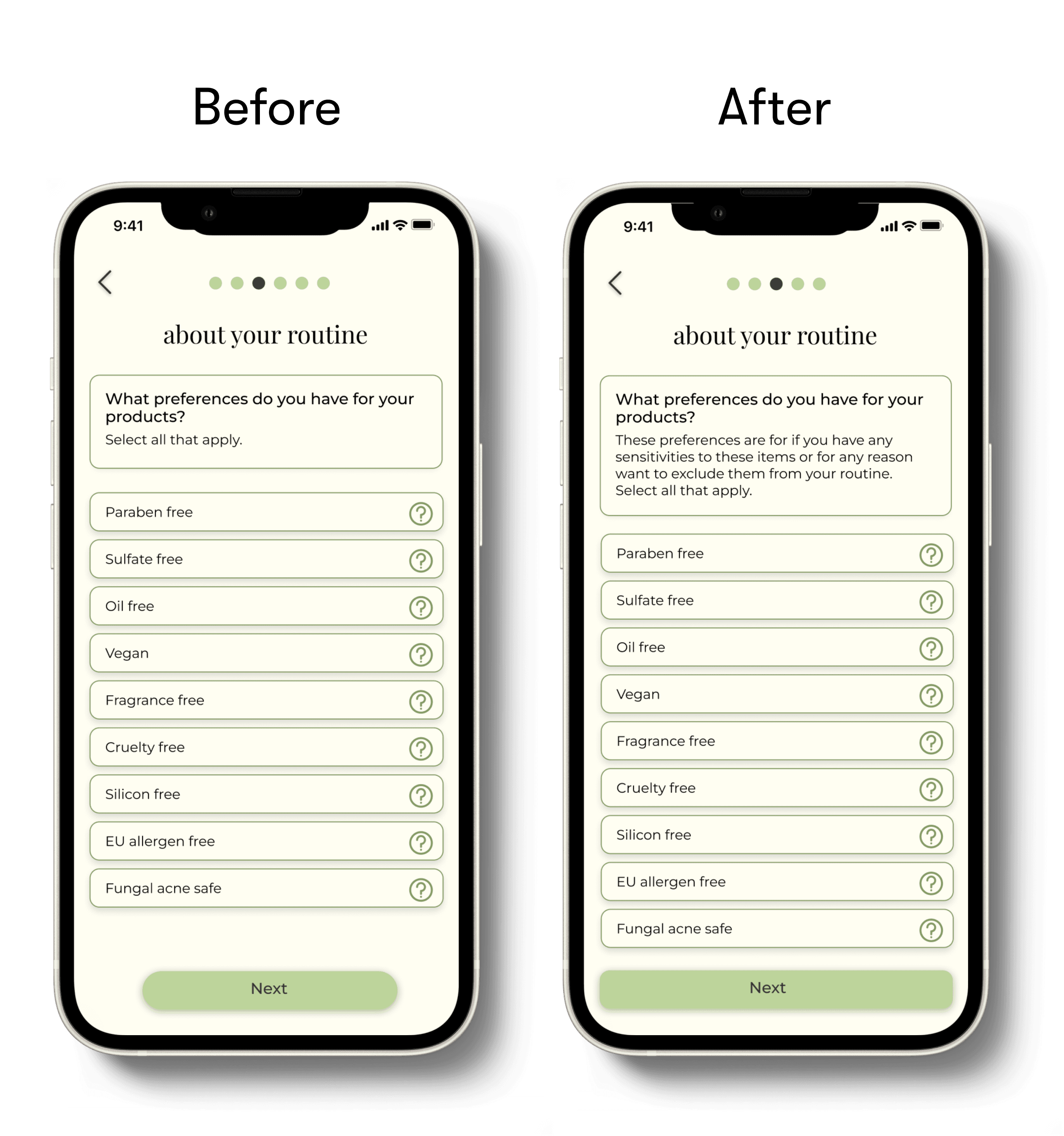
I conducted two more usability tests on the hi-fi prototype with to hear user feedback with the goal of finding out if users were able to create a routine successfully and efficiently through the questionnaire and learn if users were able to find and use the information provided in the app successfully.
Insight #4
final designs
*Dramatic reveal* The final product!
Yay! After a long few months, I was so excited and proud to have finished my first project. Though there are still a lot of avenues I can and want to explore, I can confidently say that I created a solution made it more efficient for users to create a skincare routine and learn about the basics of skincare.
Check it out yourself!
Important Note: Press X on your keyboard wherever you need to fill in information.
Desktop Prototpye
reflections
The lessons learned
Since this was my very first design project, there were definitely a lot of bumps along the way. As a perfectionist, I wanted every deliverable to be perfect, and I spent a lot of time working on things when it wasn't really necessary to do so. I learned that the real world is not always going to be this cookie-cutter design process, and it's up to you to determine what the most efficient and effective strategy will be. All in all, I learned so much from diving into the deep end of design and gained a stronger understanding of what the end-to-end process looks like.